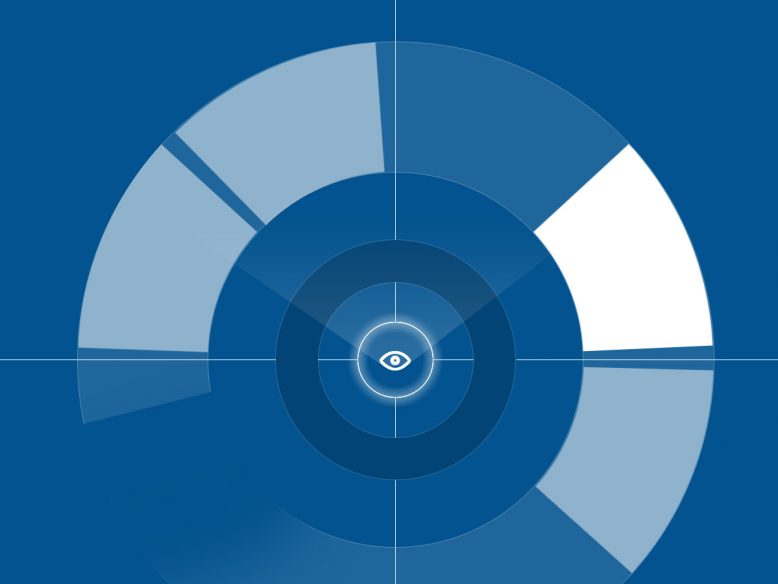
A few years ago I was trying to come up with a radial menu structure for an animated touch-screen kiosk UI, and this PSD file is one of my first digital sketches. It’s just a quick and loose assortment of blocks and containers arranged in a circular format, with very little attention given to making this a pixel-perfect design comp. What you see here is the result of just throwing stuff onto the screen in hopes of finding a layout that would work for the content we were trying to present.
For some reason (which I’ve never been able to identify), I really like circular menus for user interface design. They work best when some sort of transition effect or animation is involved, and they are usually a lot more fun (and playful) than simple text lists. UX designers may argue against adding complexity to lists that need to be scanned quickly, but in the right context, adding some visual interest here and there can add to the experience IMHO.
As noted, this is a sloppy PSD file. I don’t really intend for anyone to take this file and use it in a real project as-is. Using it as a source of inspiration for complex menu structures is probably how this file can provide the most value. You may not even use any part of this – but if it sparks an idea for your own project that you hadn’t thought of before, I’d feel as if I succeeded.
I’ve got one more circular menu structure to upload, and it’s interesting because it’s not like any others that I’ve already posted. You’ll see what I mean soon…
Download the PSD source file



No Responses Yet