Designing 3d photoshop buttons for touchscreen mobile devices is a lot of fun. As a matter of fact, it’s pretty much all I did for years when I worked for a large UX design group with a wide variety of clients. It seemed like most of my incoming work requests were from folks designing a mobile app.
The following are two 3d buttons and progress bars (created in Photoshop) that was never used on a real project. They started out that way, but the projects were eventually cancelled. It happens.
3d buttons and toggle switches in Photoshop (PSD) format
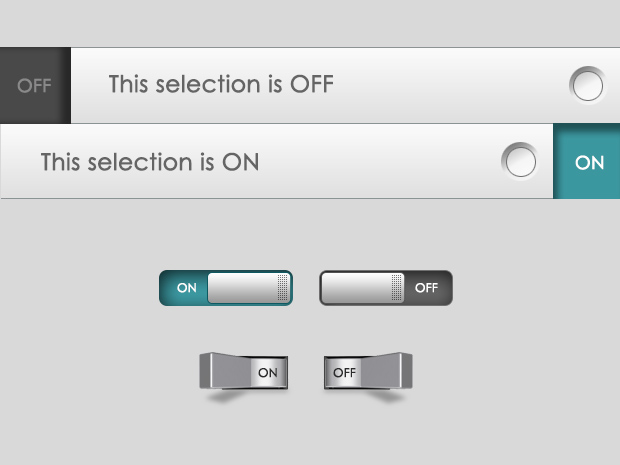
Here are three different styles of a simple on and off toggle switch that was a lot of fun to put together. The goal was to design a list item that could be turned on or off (think of a settings menu). It’s difficult to think of new ways of doing such common buttons and switches, but I really liked the horizontal light switch concept (at the bottom of the page).

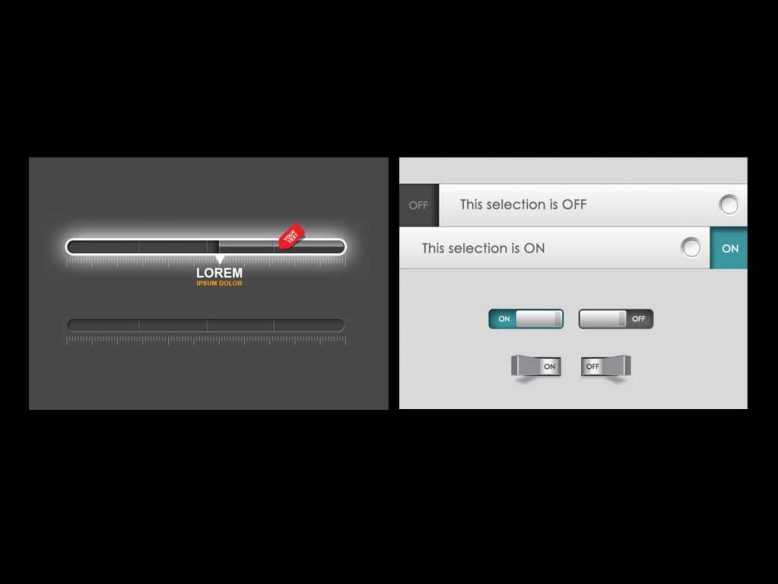
An assortment of on and off toggle switches created in Photoshop (click here to download)
It fit really well with my clients UI, but we both felt that it was a bit too over the top – and not as simple as a simple slider element. So I tried two versions of sliders: a small one that fit directly within the list item, as well as a version that made the entire list item the slider. I also made one more concept, but I can’t show you that because that’s the one they picked…
3d Photoshop progress bars
One of the advantages of working with a picky client is that I usually end up with a lot of cool “extra” 3d buttons and parts that don’t make it into final design layouts. Such is the case with the following progress bar designs (created in Photoshop).

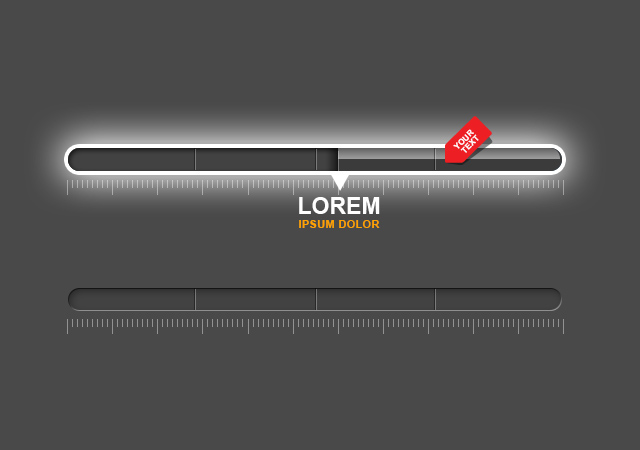
Fully editable layered Photoshop illustration of a progress bar with active and unactivated states (click here to download)
It’s actually just one design – the top version is the active state, and the bottom is the inactive state. My thought was that when the progress bar became active (per my client’s specs), it would be visually enhanced to show an outer glow, glossy reflection, and status text beneath. An added bonus would be a tag-style callout to show critical points or information.
Since this is a fully editable Photoshop PSD file, you could probably do anything you want with the colors. Aa matter of fact, I tried this in a multitude of vibrant tones and it held together pretty well. But it just so happened that my client’s UI was dark gray (it was based on my smart TV UI concept).
One final thing to note: even though I designed these to be “download” progress bars, they would also work well as loading indicators too.
Fully editable Photoshop 3d buttons and slider controls
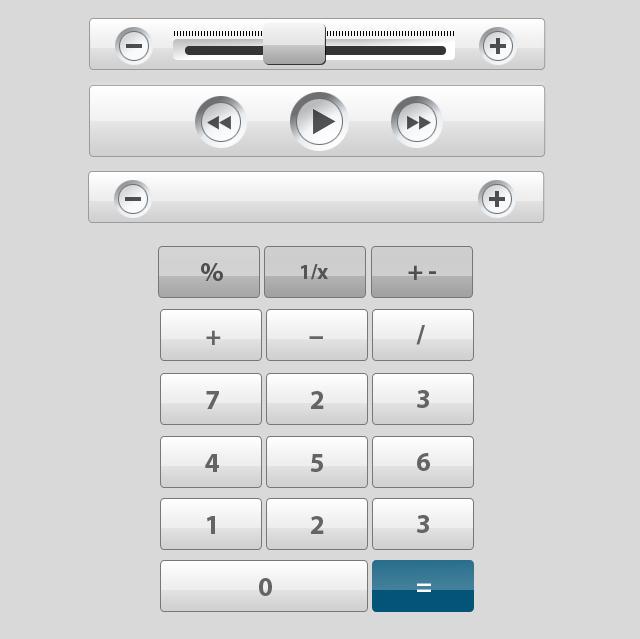
Here’s a basic set of large shiny gray buttons and slider controls designed specifically for touch screen mobile interfaces. I created this set several years ago as part of a touch-based mobile UI concept that never went anywhere, but these elements are generic enough to be fit nicely into other mobile design languages. This button collection is fully editable in Adobe Photoshop.

An assortment of glossy silver and gray 3d button controls (click here to download)
Blank 3d Photoshop buttons in various sizes
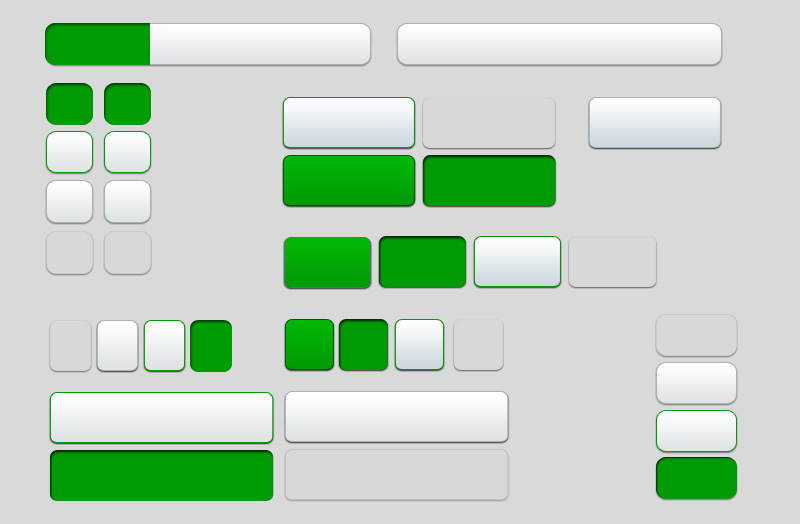
This 3d button set isn’t all that exciting, but it can be useful. I’ve made more 3d buttons in my career than I can count (it’s far more boring than creating website banner ideas), and this set just so happened to be a “work in progress” that was never finished.

Fully editable 3d buttons created in Photoshop (click here t0 download)
The visual design language for the UI had already been designed, and I worked hard creating all the assets to hand over to the developers. Part of that process involved making 3d buttons in all states (normal, hover, press, and disabled). The project was canceled just about halfway through that task. So if all you need are some quick and simple Photoshop buttons with a 3d look, this is the set for you.
3d Photoshop volume slider controls
The thing I like I about design for mobile is that elements usually have to be large and bold. I just think that control mechanisms looks better when they’ve got a little bit of heft to them, as it creates the visual illusion of strength.

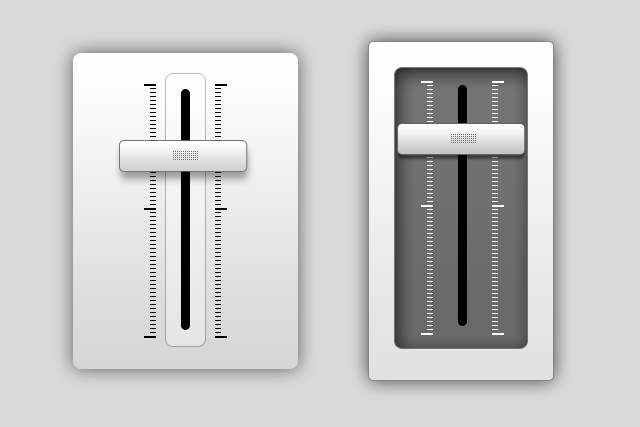
Two silver and gray concepts for a 3d vertical volume slider mechanism created in Adobe Photoshop (click here to download)
Such is the case with these two concepts for vertical slider mechanisms (which would be ideal for things like volume controls). Both are slightly metallic looking, and the lack of color allows for easy integration into layouts featuring nearly any color scheme.



No Responses Yet